Progressive Web Apps
The full form of PWA is Progressive Web Applications. PWA is HTML 5 webpage. It is a web application like a mobile application that is stored directly on the mobile from the website. In other words, it is a website that runs on the mobile browser of the user. PWA is a new technology. PWA allows the website [1] to be stored in your device. It creates an icon in the form of a website app, and that icon feels like a mobile application upon opening.
After the PWA icon of the website is created in the device, all the posts that are open with the help of the internet, are automatically stored in your device which does not need the internet to read the second time. It is a methodology where we combine native app experience with the Browser feature.
Generally, when you have to build applications, you have to develop that application for different platforms, such as iOS, Android, and Windows. But in the case of PWA, you do not need to develop separate applications for different platforms. You only need to[2] create HTML 5 based webpages that can run on any mobile browser.
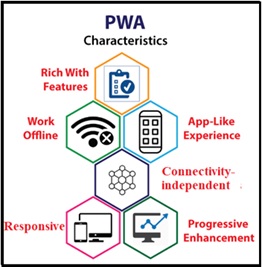
Characteristics of PWA

Figure1: PWA Characteristics.
Progressive web applications have the following characteristics that are important to understand:
Progressive: The term progressive means, a PWA application must work on any device and improve the performance of the user's mobile browser and design.
Discoverable: A PWA is a website with some extra features. It can be searched via mobile searching applications like Google Chrome. App Store or Play Store is not required for this.
Responsive:The UI of a progressive web app should fit the form factor and screen size of the device.
App-like: A PWA application [3] should look like a native application. Although the methods for creating, sharing, launching, and updating of the PWA are completely different from the original application.
Connectivity-independent: It works even when connectivity is very low.
Advantages of PWA
- PWA works like an app on mobile and looks very impressive.
- It does not need an update.
- It is easily saved in the device.
- It's immediately loads on your mobile.
- It saves money and time compared to creating applications separately for android, iOS, and other platforms.
- Post can be read even if there is no internet.
- Internet data is less used in it. [4]
- PWA is cheaper than the other applications.
Disadvantages of PWA
- It supports a limited mobile browser. It does not run on the safari, edge, and IE browser.
- iPhone users cannot establish connections securely in it.
- It makes maximum use of the battery of the device.
- It needs to be hosted on the server because it is a web app.
- It cannot be downloaded from popular app stores such as Google Play and Apple App Store.
- PWA does not provide the same level of support for all devices. For example, push notifications in PWA work on Android, but not on iOS.
- It supports limited hardware functionality. [5]
Technical components of PWA
- PWA has five components
- Web App manifest
- Application shell
- Service worker
- Webpack
- Transport Layer Security (TLS)
References:
- www.javatpoint.com/progressive-web-applications
- https://www.javatpoint.com/progressive-web-applications
- https://en.wikipedia.org/wiki/Progressive_web_applications
- https://www.freecodecamp.org/news/what-are-progressive-web-apps
- https://www.udemy.com/learn-today/online-course
Cite this article:
S. Nandhinidwaraka (2021),Progressive web Apps, AnaTechMaz, pp. 4